Test para medir la velocidad de páginas web
¿Quieres hacer un test de velocidad de una página web? Si piensas que tu sitio es lento y que podría mejorar los tiempos de carga, aquí voy a contarte todas las herramientas que utilizo siempre que voy a optimizar una página web.
Como seguramente estarás con ganas de hacer los test, lo primero es indicarte los que uso habitualmente y, después, voy a dar algunas explicaciones de por qué es importante medir la velocidad de una página web en Google y cómo influye en el posicionamiento. De esta forma, podrás responder si la página web de tu negocio o empresa está preparada para competir con otras.
Índice del artículo
- 1 Test de velocidad de páginas web
- 2 ¿Por qué es importante hacer un test de velocidad para página web?
- 3 Medir la velocidad de la página web de la competencia
- 4 ¿Qué hacer si una página web es lenta?
- 5 Test para páginas internas
- 6 Cómo valorar los datos del test
- 7 Importancia de la geolocalización en el test de velocidad
Test de velocidad de páginas web
Estas son las herramientas que más uso y las que son mis favoritas para comprobar lo rápida o lenta que es una página web:
- Pingdom Website Speed Test.
- GTmetrix.
- Webpage test.
- PageSpeed Insights de Google.
- Byte Check.
Te recomiendo que uses varias de ellas ya que los valores que muestran varían y pueden ser un indicio de cómo indexa Google tu página web, la posiciona y cuánto tiempo tienen que esperar las personas que la visitan para ver el contenido.
Sin más preámbulos, vamos a verlas…
Pingdom Website Speed Test
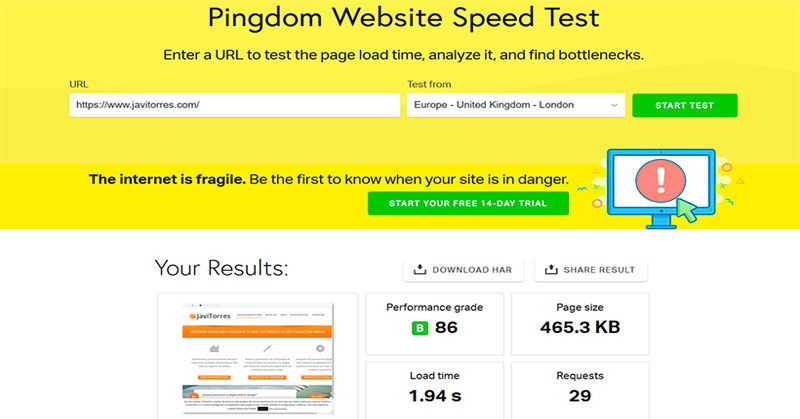
Pingdom es una herramienta para medir la velocidad de una página web que me gusta muchísimo. Siempre la utilizo junto con las otras que voy a ir mencionando.
Su facilidad de uso y la simpleza de las opciones hacen que sea la preferida de muchísimos SEOS y administradores de sistemas para tener una primera toma de contacto y poder establecer el precio de la auditoría web y hacer algo de WPO.
Aunque en algunos resultados se queda corta, proporciona una estimación muy directa sobre los valores y tiempos de carga de sitios web. Permite analizar diferentes url´s y partes de la web, pudiendo seleccionar que se haga el test desde distintas países o partes del mundo.
El inconveniente de Pingdom es que sólo puede realizarse el test de países diferentes a España, y esto es una desventaja ya que varía muchísimo medir la velocidad de una web desde España que hacerlo desde una geolocalización a 1.000 km de distancia.
Sin embargo, si mides la velocidad de tu sitio y la de los sitios de la competencia, sacarás conclusiones muy valiosas. Todos tendrán tiempos más pobres que si lo hicieras desde el mismo país en donde está tu servidor web, así que al final, las mediciones de velocidad de todos los sitios se situarán con unos segundos más, pudiendo sacar una media aproximada.
Puedes hacer el test desde aquí: https://tools.pingdom.com
GTmetrix
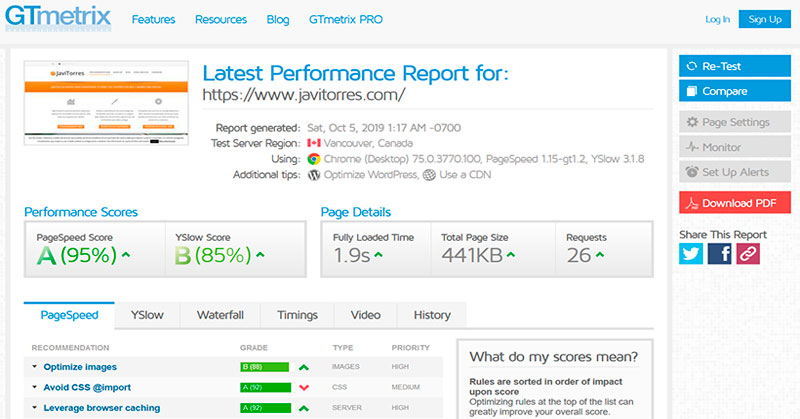
Otra herramienta que uso frecuentemente para medir la velocidad de una página web es GTmetrix. Es bastante parecida a Pingdom, pero muestra algunos datos más, que son muy interesantes.
La usabilidad del test de velocidad GTmetrix es muy simple, teniendo que escribir la dirección de la página web y pulsar el botón «Test your site». Así de sencilla es.
La desventaja de GTmetrix es que no permite geolocalizar el test para medir la velocidad del sitio web, siendo este un gran inconveniente porque lo realiza desde Canadá. El test del servidor está en Vancouver, aumentando bastante los tiempos que podemos ver en los resultados.
Sin embargo, vuelve a suceder lo mismo, si mides la velocidad de la web de tu empresa y la de la competencia, tendrás unos datos muy buenos.
Puedes usarla desde aquí: https://gtmetrix.com
WebPageTest
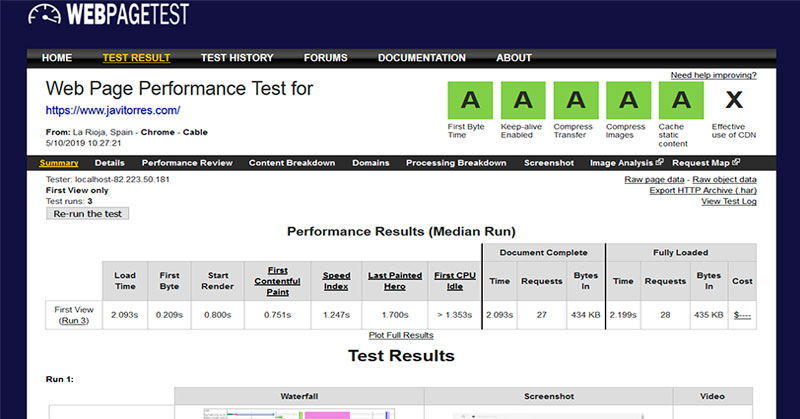
Es mi favorito porque arroja muchísimos datos que las otras herramientas no, o al menos no son tan claras en mostrar los datos relativos a la velocidad de carga de la página web.
WebPageTest es un test gratuito, al igual que GTmetrix y Pingdom.
La ventaja de WebPageTest es que permite geolocalizar el test de velocidad de la página web a un montón de países, incluyendo España. Podemos seleccionar la localización del test «Test location» y marcar que se realice desde La Rioja, Spain.
Esto es genial ya que vamos a tener unas mediciones mucho más reales que con los test realizados desde Canadá o el Reino Unido, así que los datos proporcionados van a ser valiosísimos.
Además, también nos da información clara y precisa sobre el primer byte «First Byte», el tiempo del renderizado «Star Render», cuando comienza a escribirse los datos «First Contentful Paint» y vistas previas de cómo va realizando los sucesivos test hasta concluir la valoración de la velocidad por completo.
Puedes hacer el test desde aquí: https://www.webpagetest.org
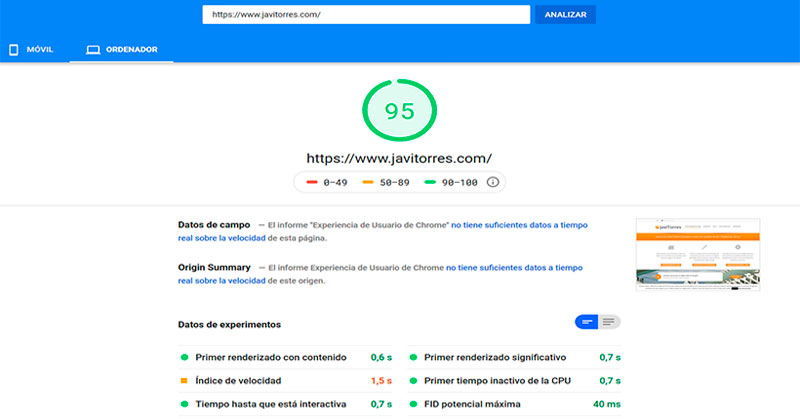
Test de velocidad Google PageSpeed Insights
El más famoso por ser de Google, pero el que cada día me gusta menos.
Los datos que muestra PageSpeed Insights Google son bastante pobres, además de tener una variación asombrosa. Puede darte una puntuación de 86 en el primer test y otra de 60 o 70 fácilmente, así que la variabilidad en los resultados del test de velocidad la hacen poco fiable, al menos para mí.
Las ventajas de PageSpeed Insights son que puedes realizar el test de velocidad para páginas web móvil y escritorio, algo que las otras herramientas no hacen. Esto es valioso porque puedes tener optimizada tu web para móviles y no para ordenadores de sobremesa con pantallas grandes o viceversa.
Puedes usarla desde aquí: https://developers.google.com/speed/pagespeed/insights/
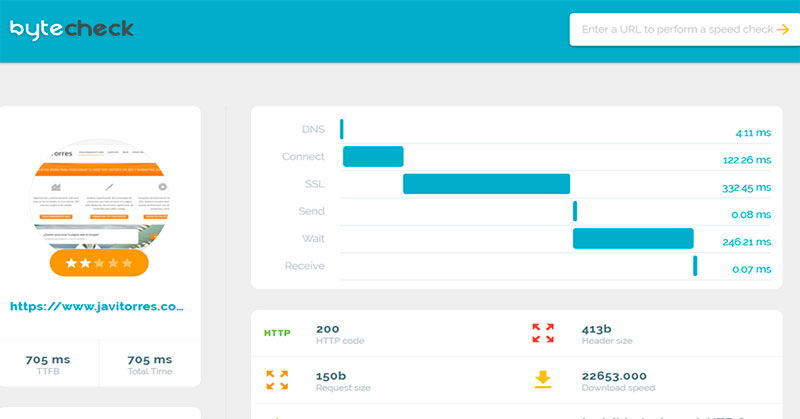
Byte Check
Una herramienta para medir la velocidad de carga de una página web poco conocida es Byte Check. Es la más simple de todas ya que se limita a ofrecer datos básicos pero muy útiles.
Podemos medir el tiempo de respuesta de los DNS, de conexión, el protocolo SSL y el envío, espera y recepción de los primeros datos. Tener presente el first byte check va a darte una idea de la velocidad de respuesta del servidor web y un dato importante como el TTFB (tiempo que transcurre hasta el primer byte) o Time to first byte.
El TTFB indica si el hosting que tienes contratado es lento o rápido. Esta prueba, aunque no es infalible, generalmente muestra un dato bastante aproximado lo bueno o malo que es el hosting. Por encima de los 700 ms suele indicar que tu proveedor de alojamiento web tiene saturado el servidor o bien el plan de hosting que pagas es insuficiente.
La desventaja de Byte Check es que es muy, muy inestable. En el primer test de velocidad de carga del sitio web muestra valores altos, por encima de 1000 ms la mayoría de las veces. Si haces dos o tres pruebas comprobarás que se reducen bastante. Puede ser porque tu web no ha cacheado los accesos, así que siempre haz varios test.
Puedes usarla desde aquí: http://www.bytecheck.com
¿Por qué es importante hacer un test de velocidad para página web?
Uno de los factores de posicionamiento en Google es la velocidad de la página web. Aunque hay un checklist con más de 200 puntos para posicionar, los sitios lentos suelen tener peores posiciones cuando una persona busca en Google, Bing, Yandex, etc.
Esto es debido a que si hay dos páginas web que resuelven bien la intención de búsqueda del usuario, responden a las preguntas que la persona tiene o le muestran los productos que desea comprar, cuando Google los compara prefiere mostrar primero el que carga más rápido. Y es lógico, ya que si puedes responder a tus dudas en 0,5 segundos, ¿por qué deberías esperar 2 o 3 segundos?
Además, hay diversos estudios en donde se demuestra que el tiempo de carga es un motivo de abandono, es decir, que si tu web es lenta perderás visitas rápidamente. La tasa de abandono por tiempo de carga es algo que debes considerar, sobre todo si tienes un ecommerce o una tienda online donde vendes productos.
Hay un estudio bastante interesante que, aunque ya tiene algunos años, pueden mostrarte la necesidad de reducir el tiempo de carga del sitio web de tu negocio. Muestra cómo la tasa de conversión aumenta a medida que la velocidad de la página web aumenta.
En igualdad de condiciones se posicionará mejor una página web rápida vs lenta
Así que nos encontramos en la situación de que medir los tiempos de carga es importantísimo y, para conocerlos vamos a tener que utilizar las herramientas y test de velocidad de páginas web que he ido explicando.
Pero no te quedes ahí, también deberías medir otras páginas web como por ejemplo las de la competencia y las urls internas del sitio. ¿No sabes cómo? Pues vamos a verlo…
Medir la velocidad de la página web de la competencia
Es importantísimo que midas la velocidad de las páginas web de la competencia además de hacer el test con la web de tu negocio, las que se posicionan por encima y por debajo en los resultados de Google. Haciendo esto puedes sacar conclusiones sobre si realmente tu web es lenta o rápida.
Si solo mides la velocidad de tu página en Google tendrás datos que difícilmente podrás interpretar a no ser que seas un experto en WPO. Y te pongo un ejemplo:
- Velocidad de tu página web: 1,2 sg.
- Velocidad de las páginas web en las 3 primeras posiciones en Google: 0,5 sg.
- Velocidad de los sitios posicionados por debajo del tuyo: 0,8 sg – 1,5 sg – 2,5 sg – 4 sg.
Estos datos son ficticios, pero los encuentro muchísimas veces, así que pueden servir para explicar lo siguiente.
Si solo mides la velocidad de tu sitio web tienes una muestra, pero ¿y si también conoces los del resto de páginas que compiten contigo? Podrás valorar si la velocidad de carga es factor de posicionamiento.
Si todas las páginas que están posicionadas por encima de la tuya son más rápidas y las que están por debajo para una determina búsqueda en Google (query) son más lentas, habrá quien diga que no influye, pero para mi es evidente que la velocidad es un factor a tener en cuenta.
¿Qué hacer si una página web es lenta?
Lo ideal en esta situación sería mejorar los tiempos de carga, sin hacer nada más y observar en el transcurso de unas semanas cómo evoluciona el sitio. En muchas ocasiones he descubierto que reduciendo los tiempos mejora bastante el posicionamiento. Para ello puedes seguir está guía para optimizar páginas web o consultar con un experto en WPO par WordPress, WooCommerce, PrestaShop o el CMS con el que ha sido diseñado y usa tu sitio. También puedes hablar conmigo ya que es algo que hago habitualmente.
Evidentemente, todo hay que tomarlo con perspectiva. Si tu sitio es rápido y está en la media del resto de páginas del sector, hay que valorar el coste que tiene disminuir unos milisegundos con la ventaja competitiva en el posicionamiento. Si carga rápido es probable que el esfuerzo y dinero invertido en reducir la espera sean insignificantes.
Test para páginas internas
Nunca olvides hacer el test a las páginas internas. Es bastante habitual limitar las pruebas a la página principal del sitio web y esto es un gran error. La optimización web debe ser completa, y no solo la página Home.
Comento esto porque puedes tener una página de inicio superrápida pero la sección de la tienda online ser lentísima, así que, aunque los usuarios tengan el contenido principal muy rápido, cuando navegan por las secciones de los productos o donde explicas tus servicios se aburran de esperar.
¿Y sabes que pasará?
Pues que se irán a sitios en donde les venderán sus productos y conseguirán el contrato de los servicios que están buscando en lugar de hacerlo en tu empresa.
Para hacer el test a las páginas internas sólo tienes que copiar la url y pegarla en las herramientas que he indicado, es decir, hacer el test de velocidad para la página principal y también para las otras como, por ejemplo:
- Página principal Javi Torres: https://www.javitorres.com
- Página interna: https://www.javitorres.com/posicionamiento-web-valencia/
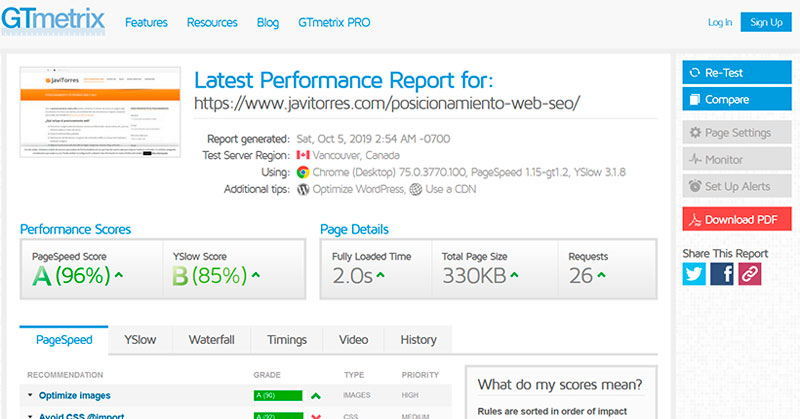
Mira los resultados que da la página interna de mi sitio:
Como puedes comprobar los resultados son muy parecidos en este caso, pero hay variaciones en el PageSpeed Score, en el YSlow Score, en Fully Loaded Time, en Total Page Size y en Request usando GTmetrix.
En mi web son prácticamente similares, pero en tu página web puede que el test de velocidad y tiempos de carga difieran, así que ahí tendrás muchos datos con los que empezar.
Cómo valorar los datos del test
Lo ideal es que los resultados y datos del test siempre los tomes con cautela. Son una muestra y pueden ayudarte a tomar decisiones, pero son herramientas externas a tu hosting. Los tiempos de carga siempre vas a poder conseguirlos mejor estudiando los logs del servidor donde tienes alojada tu página web.
Si no te dedicas a esto, lo tuyo es el negocio y la página web la lleva un programador, un informático o un consultor seo, puedes tener una referencia de si la persona o empresa que tienes contratada deberían trabajar en la velocidad de la página web.
Si estás buscando a una persona que mejore los tiempos de carga, hacer un test antes y después de la optimización de la velocidad te valdrá para conocer si realmente han hecho algo para mejorarla. Podrás basarte en datos reales en lugar de suposiciones.
Importancia de la geolocalización en el test de velocidad
No quiero terminar este artículo sin mostrar la importancia de la geolocalización en el test de velocidad.
Lo aconsejable es hacer siempre el test desde el mismo país donde tienes el hosting y desde el lugar en donde están los clientes que navegan por tu sitio web. Esto va a darte datos reales.
Si tienes tu hosting en España y el test lo haces desde una herramienta en Estados Unidos, la latencia, TTFB y los demás factores medidos serán mucho más altos. Piensa que el servidor tiene que hacer una petición y esta viajar desde allí hasta aquí, es decir, desde EEUU hasta España. Aunque cada día se reducen más los tiempos entre diferentes localizaciones, si usas un CDN lo sabrás, siempre van a ser mayores.
Como en España hay pocas herramientas fiables, puedes estudiar los logs, archivos del servidor, o bien hacer el test desde otro país, pero ten presente las medidas de la competencia para sacar una media más o menos realista.